
HTML
Experienced

Hello, I'm
Full-Stack Web Developer
Get To Know More




2 years
Full-Stack Teaching Assistant
6 months
Front-End Engineer

University of Birmingham
Full-Stack Web Development
Bootcamp Graduate
Heriot-Watt University
BEng Mechanical Engineering
I'm a Driven and Enthusiastic Web Developer, with
a drive for problem-solving.
I offer an understanding in both Front and Back-end development,
ready to be flexible and adapt to the demands of the team!
My ultimate goal: To work alongside a wise,
hard-working team, where I can share my drive for problem-solving
with. I'm seeking an opportunity to grow, in an environment where
personal development is embraced!

Explore My

Jun.2022-Present

Feb.2022-Jul.2022

Explore My

Experienced

Intermediate

Intermediate

Experienced

Intermediate

Intermediate

Intermediate

Basic

Basic

Basic

Basic

Intermediate

Intermediate

Experienced

Browse My Recent

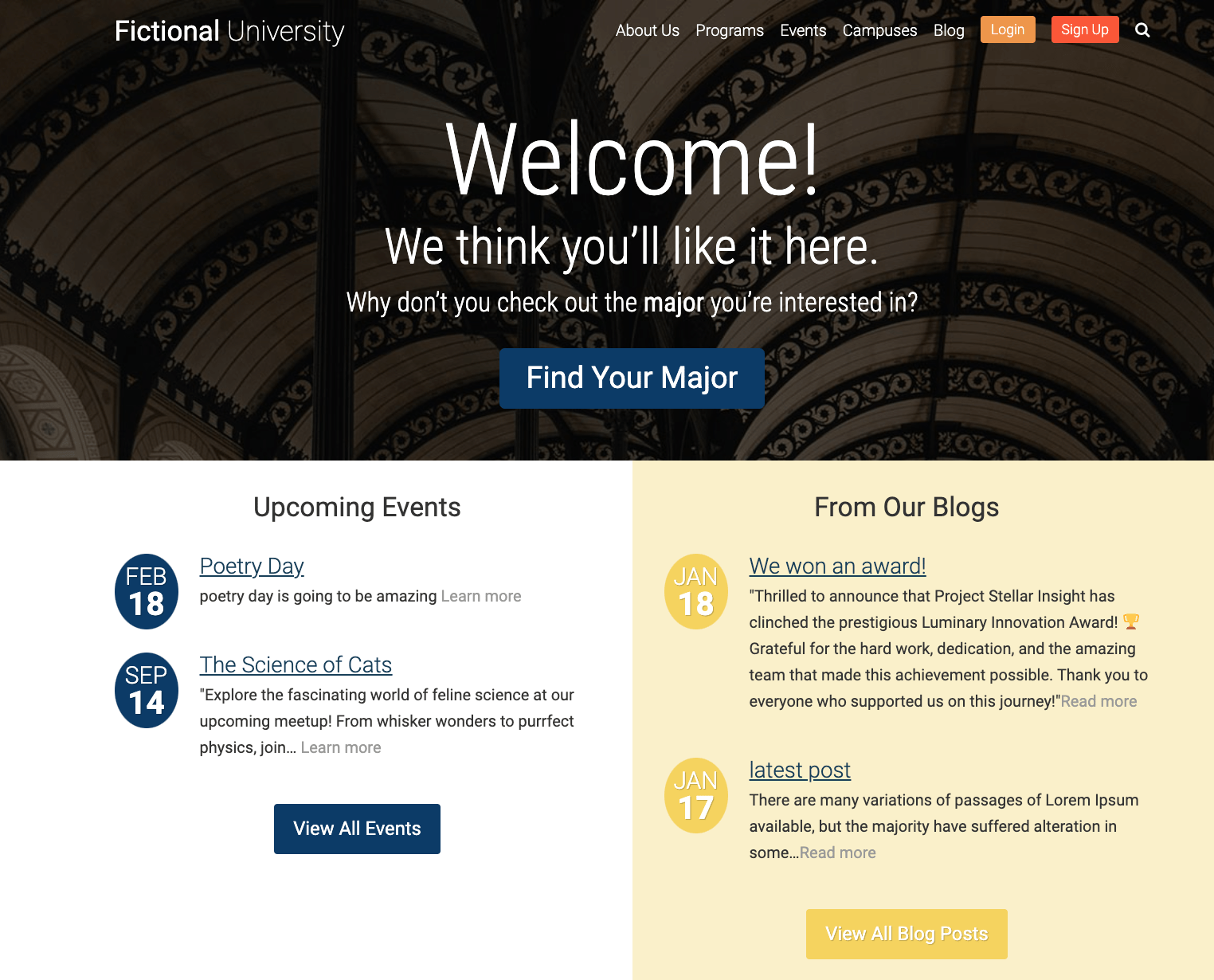
I created a dynamic Wordpress custom theme for a fictional
university.
I learned then fundamentals of setting up a new theme and learning
how to convert static HTML into a dynamic Wordpress theme.
I created Custom Post Types and Custom fields, such as Campuses,
Professors, Programs and Events. In addition, I created
relationships between the post types, such as determining which
professors belonged to which program and vice-versa.
I utilised JavaScript to implement a live search feature. I
leveraged the Wordpress REST API, and let visitors sign up for a
basic account on the website.






Using PHP, HTML, CSS and JavaScript, I was able to convert a static html file filled with hard-coded data and transform it into a dynamic Wordpress template, where users could dyanmically change the content of the website via the Wordpress admin






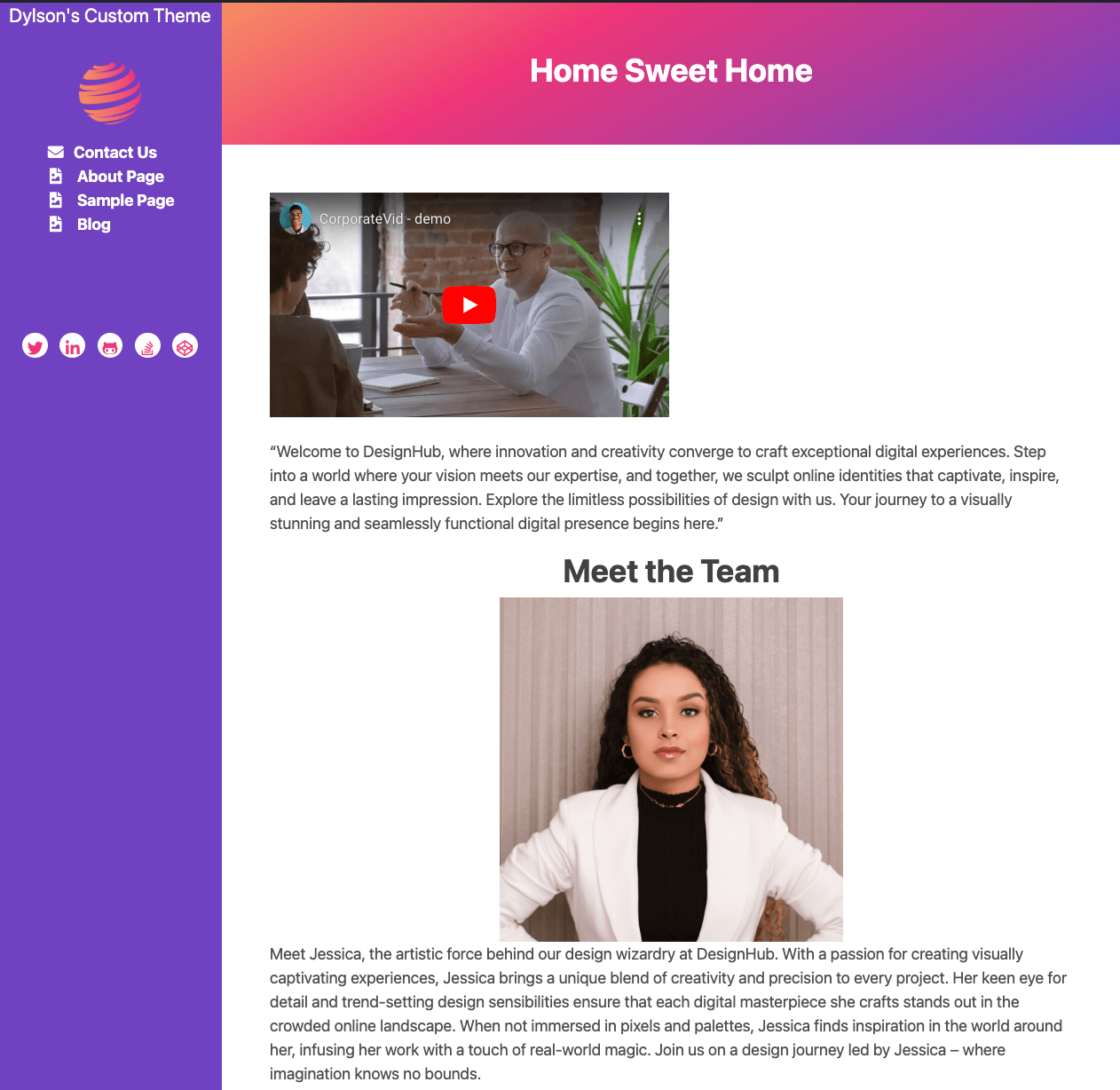
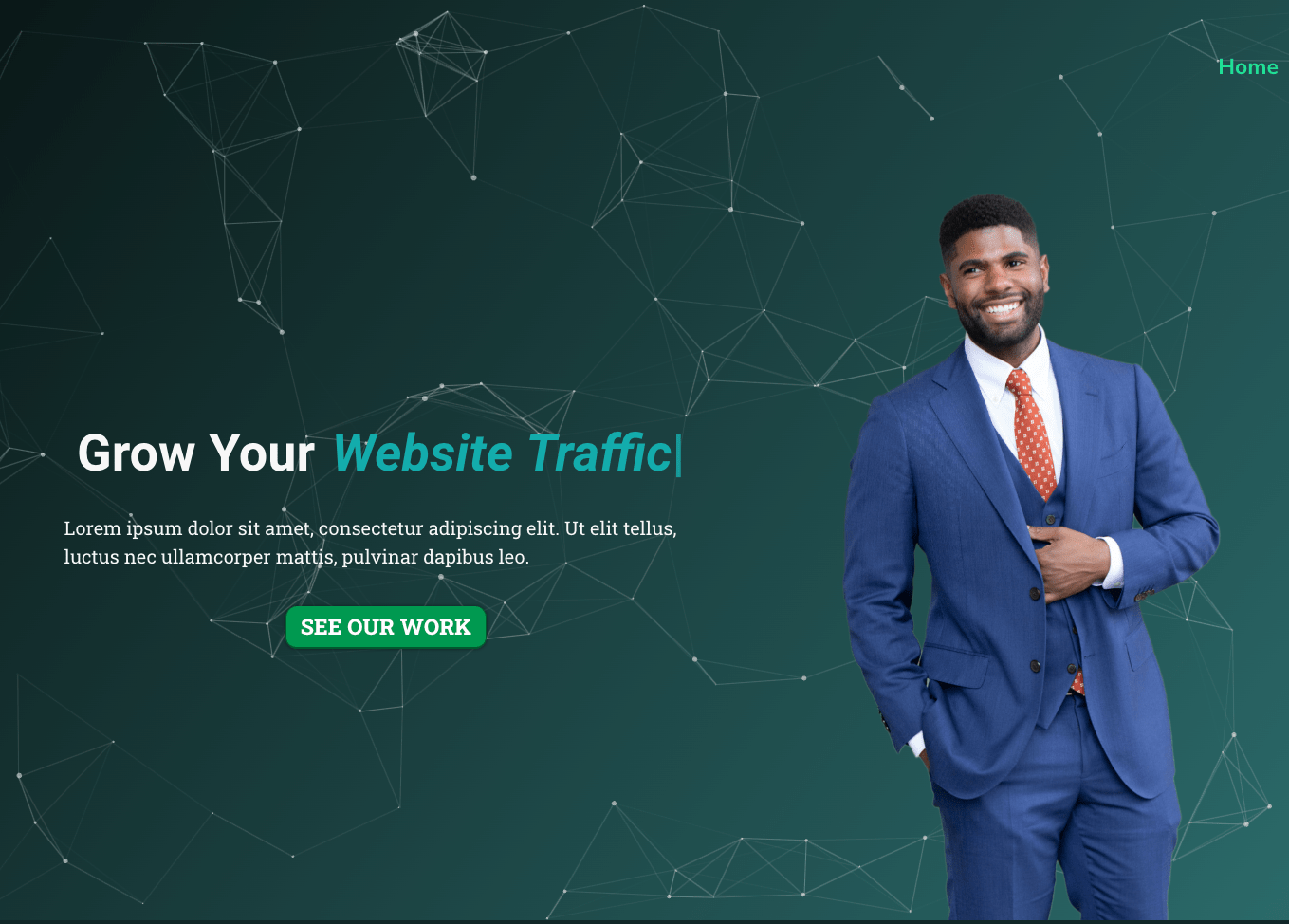
Using Elementor Page Builder and several additional plugins, I
developed a fictional Web Design Studio website. This was a
personal project for me to develop my page building skills, as
well as gain an understanding how I would hand off the project to
a prospective client.
The project contains several features including a dynamic project
portfolio, particle animation in the hero, client testimonials
carousel slider, Lottie animations, counter numbers to showcase
projects worked on, a meet-the-team section featuring the team
members with respective links to their socials, a working contact
form connected to an active email host.



Get in Touch